Hahnbee Lee
Co-Founder
Share this article

Launch Week III Day 5 introduced OpenAPI automations that seamlessly autogenerate API Reference documentation from OpenAPI specs, eliminating manual labor when APIs change. Users can now add an 'openapi' field to tabs or anchors in mint.json to automatically populate API Playground pages, supporting both local files and hosted URLs for real-time documentation updates.
Launch Week Day 5 brings OpenAPI automations to your documentation 🤖.
When you're constantly shipping changes to your API, it's important to reflect those changes in your documentation ASAP.
Our revamped setup makes autogenerating your API Reference docs seamless, removing the need for any manual labor to reflect changes in production
Getting Started
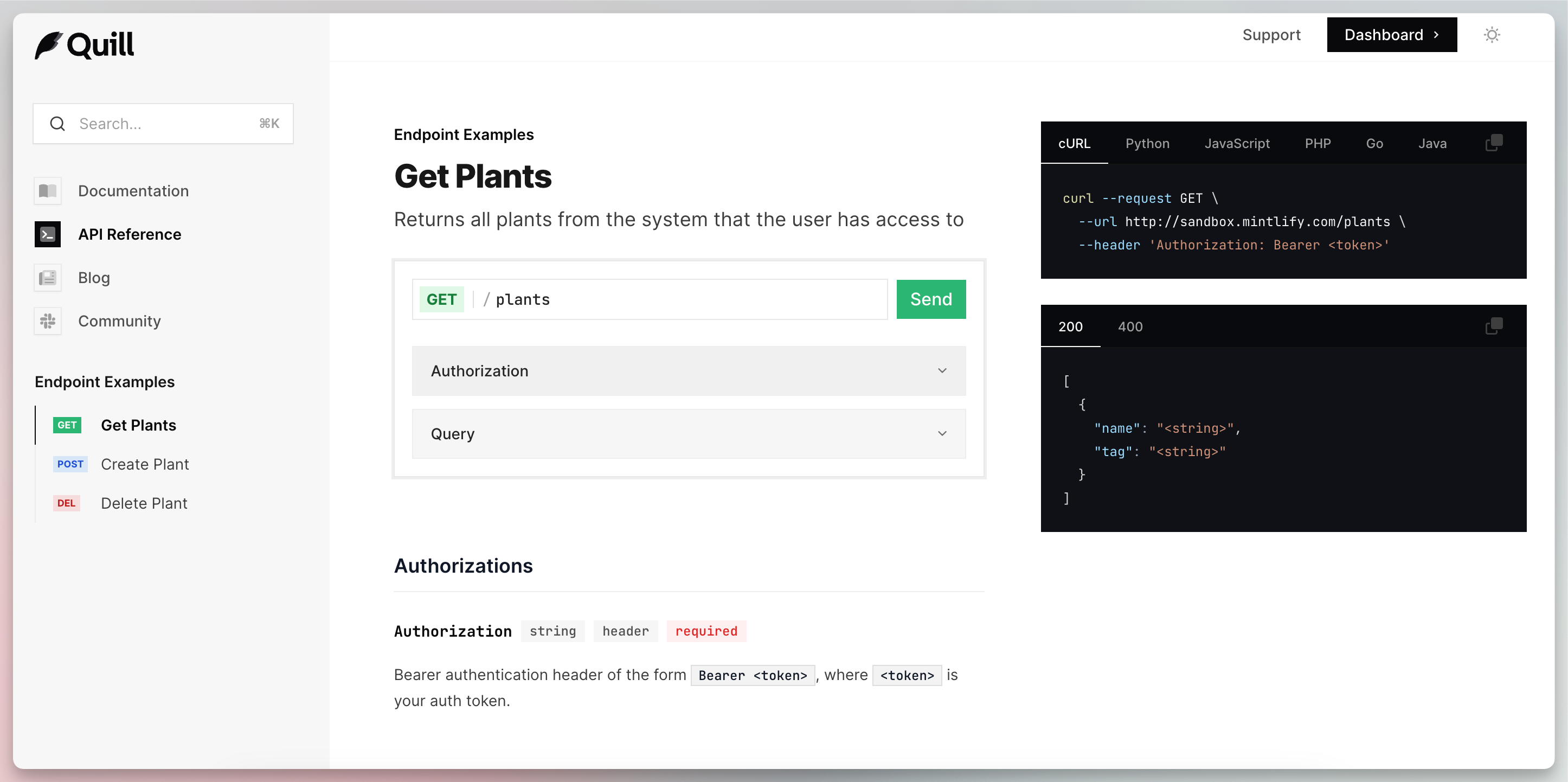
To auto-populate your API Playground pages, you can now add an openapi field to an object in the tabs or anchors arrays in the mint.json.
Example with Anchors:
{ "anchors": [ { "name": "API Reference", "openapi": "/path/to/openapi.json", "url": "api-reference", "icon": "square-terminal" } ] }

Example with Tabs:
{ "tabs": [ { "name": "API Reference", "openapi": "/path/to/openapi.json", "url": "api-reference" } ] }

We also support this functionality for OpenAPI Specs hosted at a URL. For example:
{ "tabs": [ { "name": "API Reference", "url": "api-reference", "openapi": "https://petstore3.swagger.io/api/v3/openapi.json" } ] }
Next Steps
Try out the feature yourself by updating your CLI:
**`npm i mintlify@latest -g
`**
And adding the following code to your mint.json:
{ "tabs": [ { "name": "API Reference", "url": "api-reference", "openapi": "https://petstore3.swagger.io/api/v3/openapi.json" } ] }
Thanks for tuning into Launch Week III!
Missed our previous launch days? Follow our Twitter/X or join our community to catch up on our exciting feature releases.
More blog posts to read

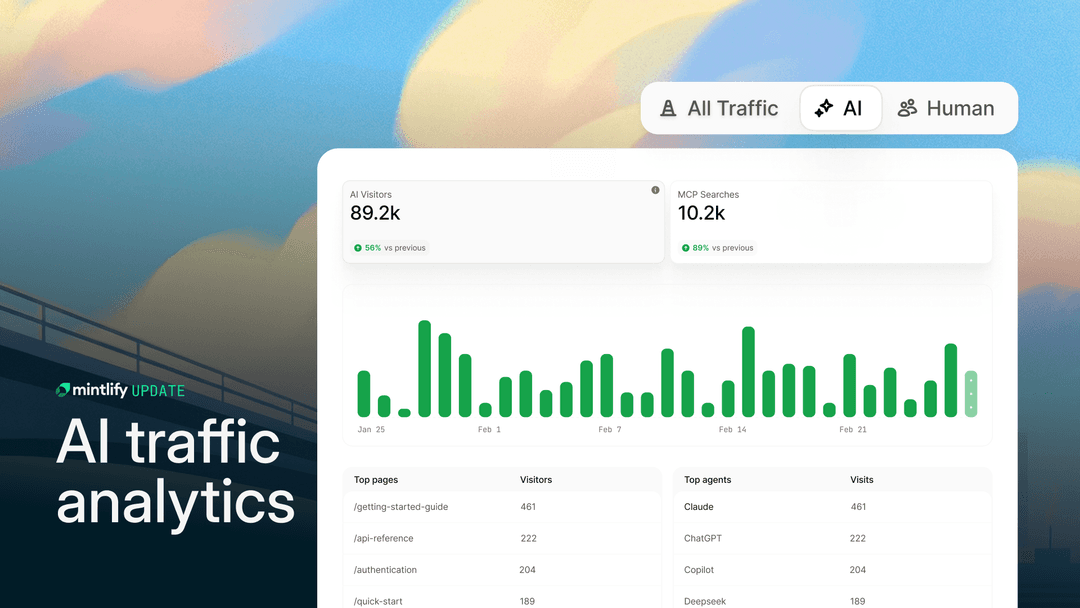
Analytics for AI and agent traffic
See how AI agents use your documentation and why building docs for agent consumption is becoming essential.
February 2, 2026Peri Langlois
Head of Product Marketing

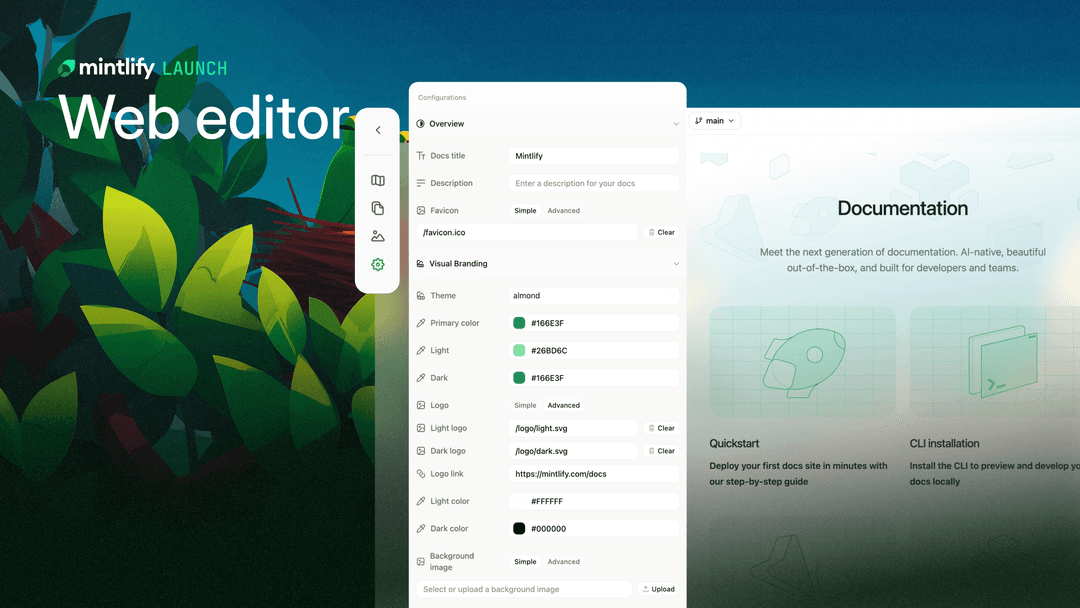
A better way to edit and publish in Mintlify
A new web editor that brings publishing, editing, and previewing into one workflow for anyone on your team.
January 30, 2026Peri Langlois
Head of Product Marketing
Hahnbee Lee
Co-Founder