Blog
2025: A Year in Review
Scaling to 8-figures ARR, onboarding 10,000+ companies, and evolving from a documentation platform into the infrastructure layer for how AI understands technical knowledge.
Han Wang
Co-Founder

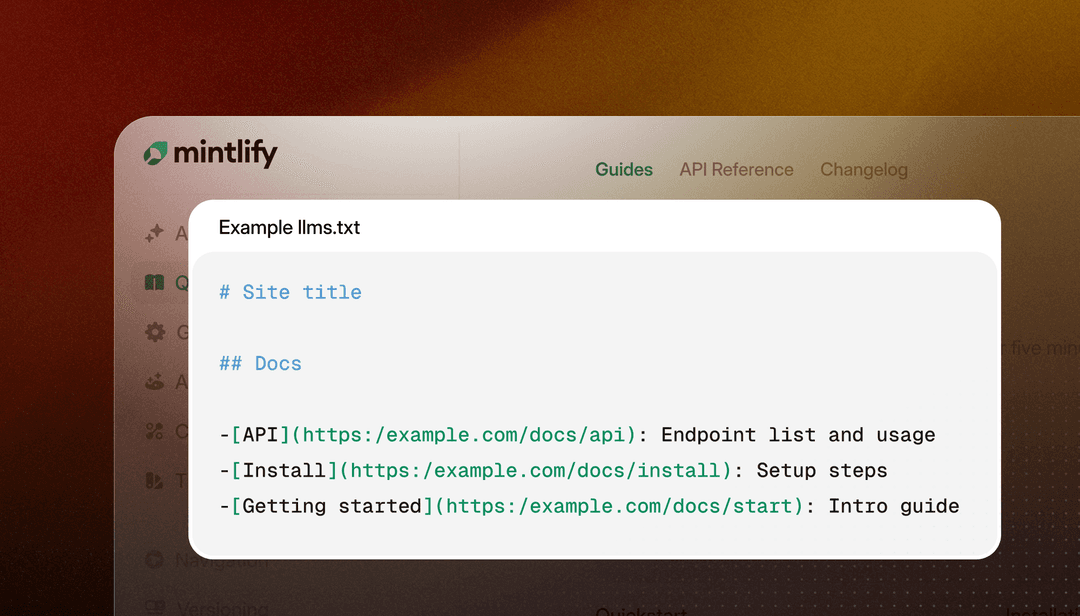
Real llms.txt examples from leading tech companies (and what they got right)
A practical look at real llms.txt files from leading developer platforms like Anthropic, Vercel, Stripe, and Cloudflare.
February 7, 2026Peri Langlois
Head of Product Marketing

Mintlify + Claude Opus 4.6: Powering AI-native knowledge management
How Mintlify is using Claude to deliver more concise, accurate documentation assistance
February 5, 2026Patrick Foster
Software Engineer

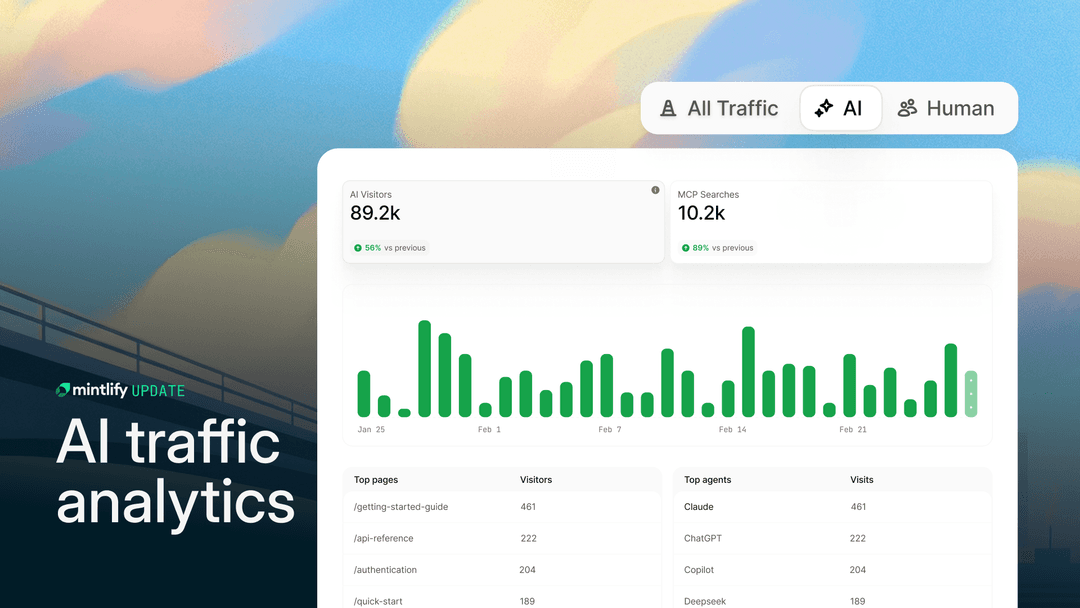
Analytics for AI and agent traffic
See how AI agents use your documentation and why building docs for agent consumption is becoming essential.
February 2, 2026Peri Langlois
Head of Product Marketing

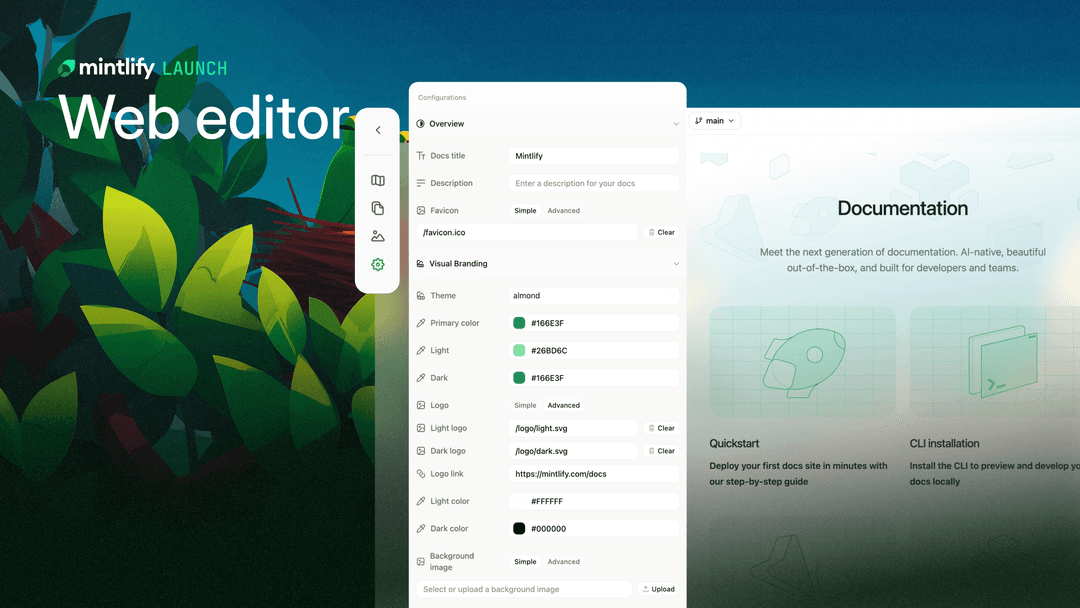
A better way to edit and publish in Mintlify
A new web editor that brings publishing, editing, and previewing into one workflow for anyone on your team.
January 30, 2026Peri Langlois
Head of Product Marketing

Improved agent experience with llms.txt and content negotiation
Clear, accessible documentation is a prerequisite for agents to successfully perform real world tasks. By improving llms.txt discoverability, we reduce friction in how agents find and consume the documentation they depend on.
January 29, 2026Peri Langlois
Head of Product Marketing

Your docs are now discoverable by agents
Every Mintlify docs site now supports automatic skills discovery. Run npx skills add with any docs URL and the CLI finds and installs skills for you.
January 28, 2026Michael Ryaboy
Content Strategist
