Joshua Kim
Growth
Share this article

Launch Week II Day 4 introduced Custom JS functionality for growth plan customers, enabling custom integrations, analytics, and user tracking within documentation. This feature exemplifies Mintlify's philosophy of being opinionated by default while providing infinite flexibility when needed, allowing for advanced customizations like platform-specific tab auto-selection.
Day 4 of Launch Week 2 brings Custom JS to your documentation 🚀.
Available on our growth plan, Custom JS allows you to incorporate custom integrations, analytics, and much more.
Why it matters
At Mintlify, we focus on creating documentation that is opinionated when you're feeling lazy but infinitely flexible when you need it to be.
Custom JS provides further customizability for imports, introducing ways for you to include additional analytics, user tracking, and integrations with other tools and platforms.
Captions integrated Custom JS to auto-select which tab is shown based on their platform (Android, OS, Desktop). Check out their setup below!
More blog posts to read

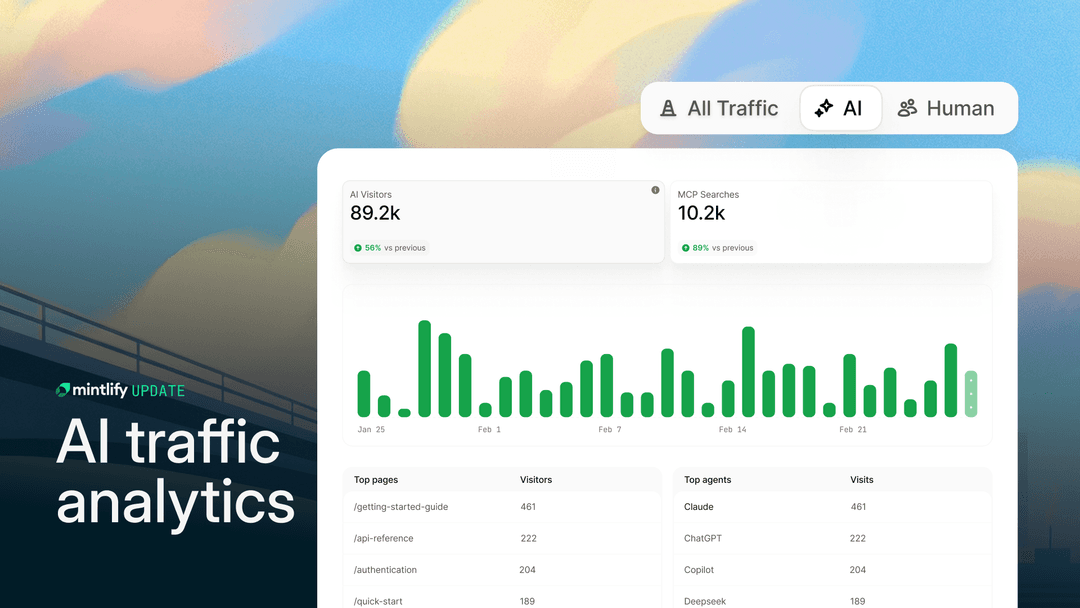
Analytics for AI and agent traffic
See how AI agents use your documentation and why building docs for agent consumption is becoming essential.
February 2, 2026Peri Langlois
Head of Product Marketing

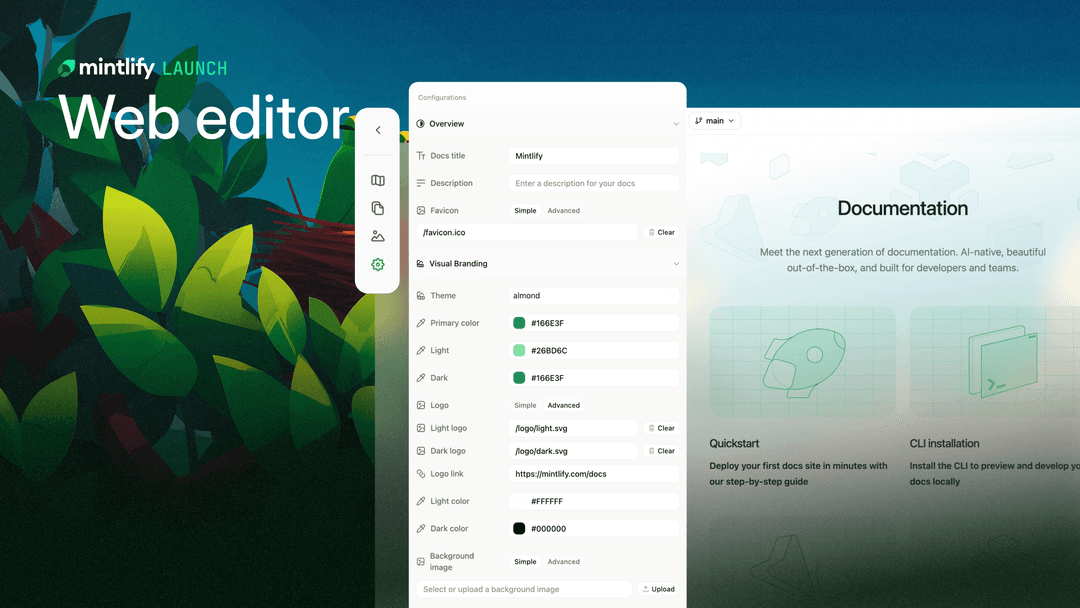
A better way to edit and publish in Mintlify
A new web editor that brings publishing, editing, and previewing into one workflow for anyone on your team.
January 30, 2026Peri Langlois
Head of Product Marketing
Joshua Kim
Growth