Han Wang
Co-Founder
Share this article

Launch Week III Day 1 introduced themes, enabling users to transform their documentation styling and layout with just one line of code. Three initial themes were unveiled: Quill (minimalist), Prism (gradient), and Venus (utility-focused), each designed for different branding needs and use cases.
Welcome to Mintlify's third ever Launch Week! Over the course of the next five days, we'll be bringing you an exciting new feature every day.
We're kicking off Day 1 with the launch of themes - one of our most highly requested features.
What are themes?
No one wants their documentation to look like everyone else's. Themes enables you to transform the styling and layout of your documentation to fit your branding.
Ever wanted your documentation to look like that of your favorite companies? With themes, you can achieve this with just one line of code.
Today, we're unveiling a set of three themes: Quill, Prism, and Venus, with many more coming in the following months.
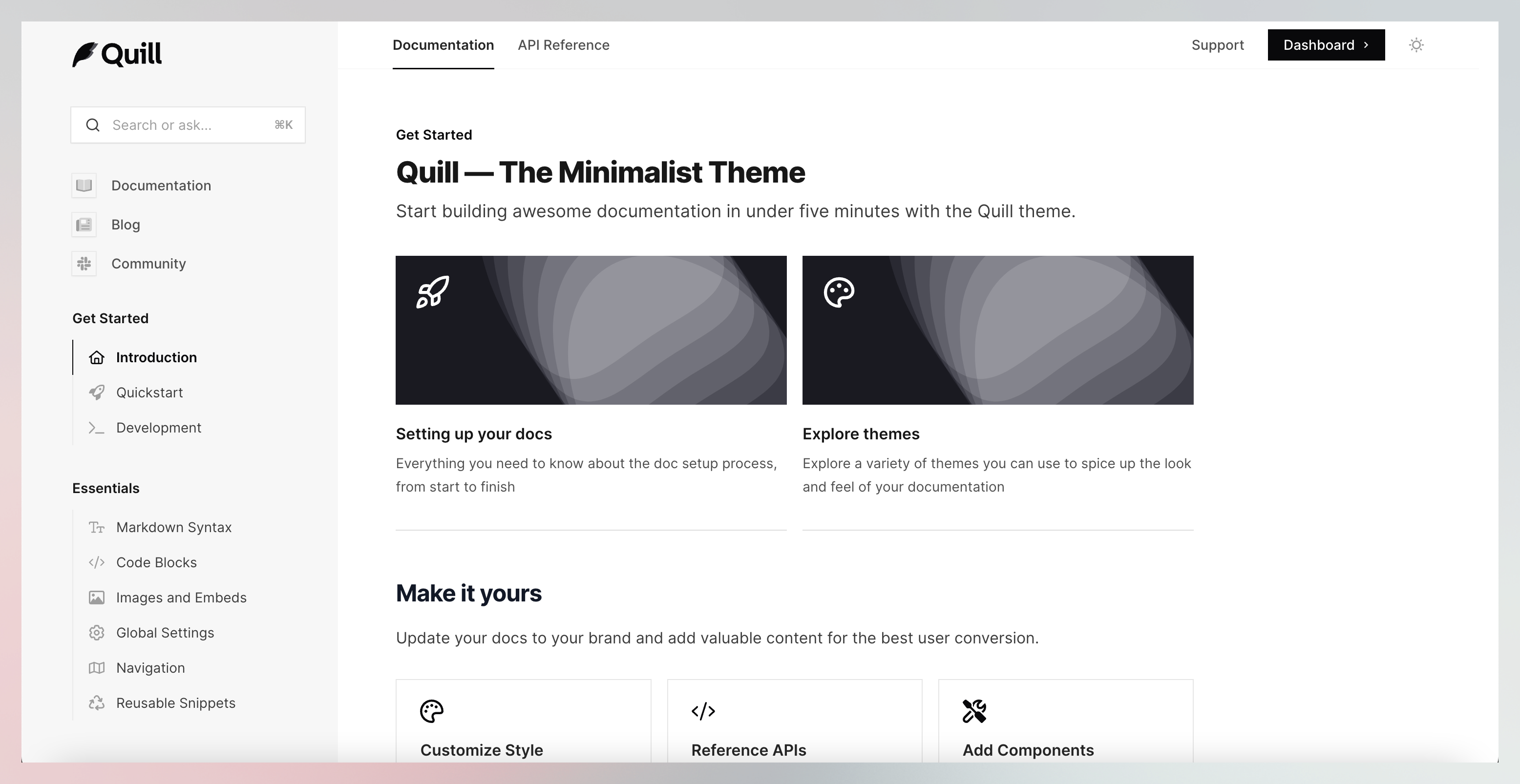
Quill - the minimalist theme
Quill is built for simple and modern brands.
With its clean lines, sharp edges, and an uncluttered look, Quill allows your content to take center stage, ensuring that your audience is focused on what's most important.

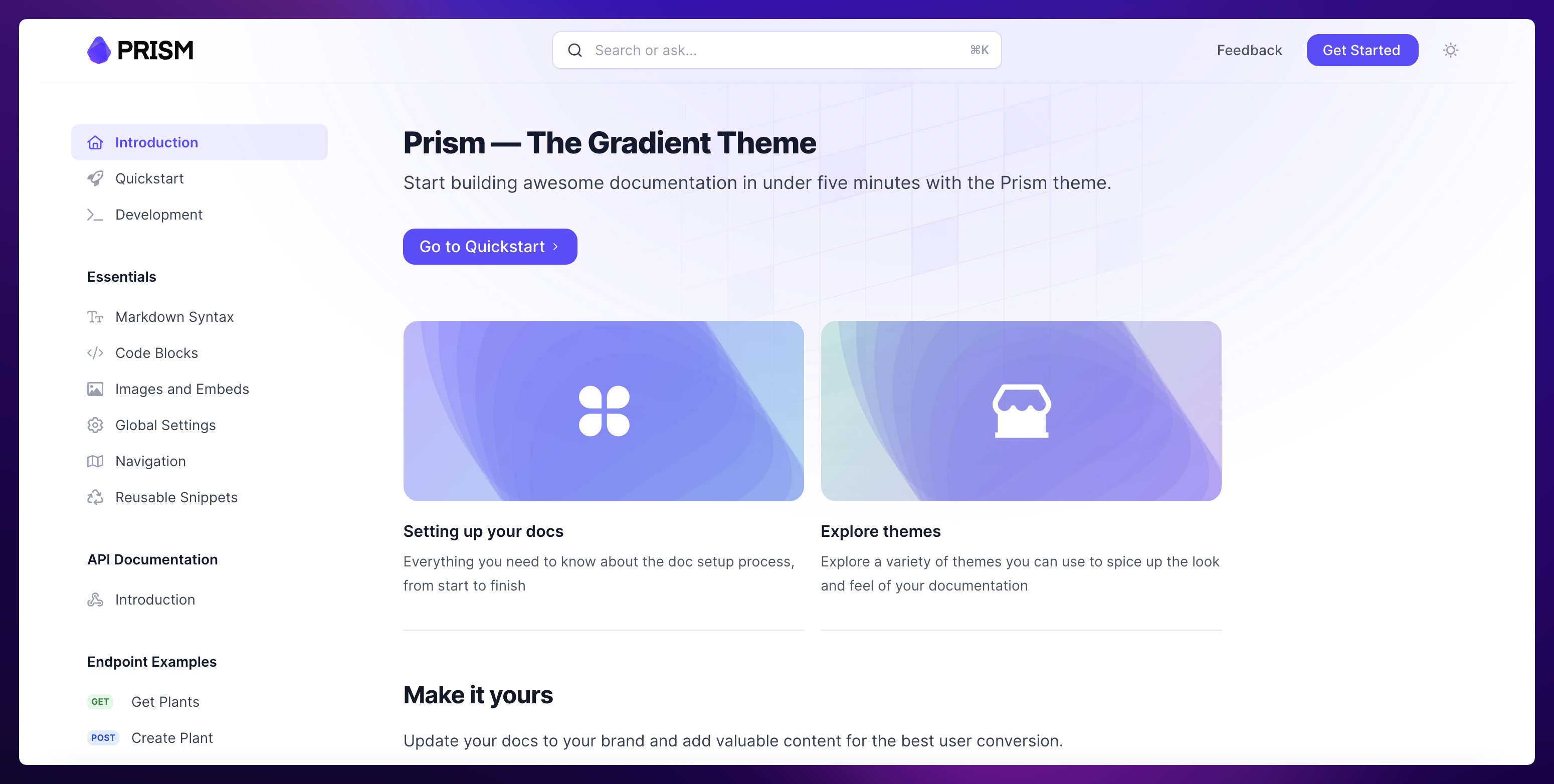
Prism - the gradient theme
Prism brings vibrant colors to your documentation with a gradient touch. It's perfect for companies that want to make a bold statement and stand out from the crowd.

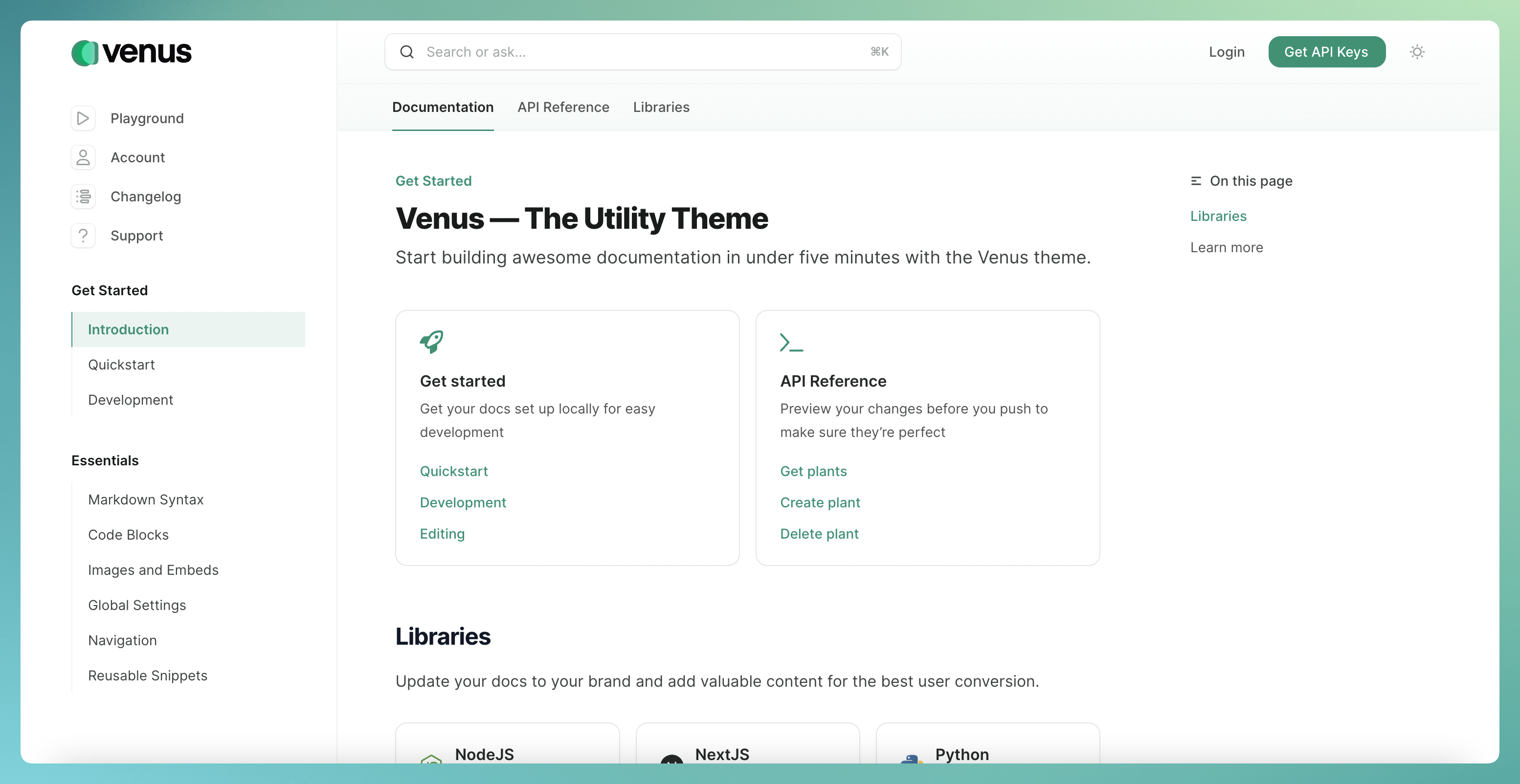
Venus - the utility theme
Venus is designed for API and SDK heavy products with extensive functionality and content. Its design is focused on usability, making it easy for your audience to navigate through content.

How do I use the themes?
Themes can be enabled with a simple [mint.json configuration](https://www.mintlify.com/docs/settings/global).
To try out any of the above themes for yourself, just add the following line into your `mint.json` file with any of the following values.
"theme": "quill" | "prism" | "venus"
For instance, if you would like to try out the quill theme, you can by adding the following configuration.
"theme": "quill"
More customizations
Themes are just a set of pre-configured customization configurations. You can further fine-tune these customizations for your needs.
Check out global configurations or our open source examples to learn more.
If you're new to Mintlify, you can get started [here](https://dashboard.mintlify.com/signup?utm\_source=blog\&utm\_medium=blog\_post\&utm\_campaign=themes) to try it for your docs.
Follow for more
To stay updated for the rest of Launch Week, follow our X or join our community!
More blog posts to read

install.md: A Standard for LLM-Executable Installation
A proposal for a standard /install.md file that provides LLM-executable installation instructions.
January 15, 2026Michael Ryaboy
Content Strategist

Why documentation is one of the most important surfaces for marketers
A look at why documentation is one of the most influential surfaces in a technical product’s funnel, how it shapes evaluation and adoption, and why marketers should treat it as a core part of their narrative.
January 14, 2026Peri Langlois
Head of Product Marketing
Han Wang
Co-Founder