Joshua Kim
Growth
Share this article

Launch Week II Day 2 introduced Snippets V2, a complete rebuild offering enhanced flexibility and performance while supporting fully reusable components and variables. Following the DRY (Don't Repeat Yourself) principle, this feature leverages MDX to allow direct imports of external components and variables, providing powerful tools for documentation versioning and content reuse.
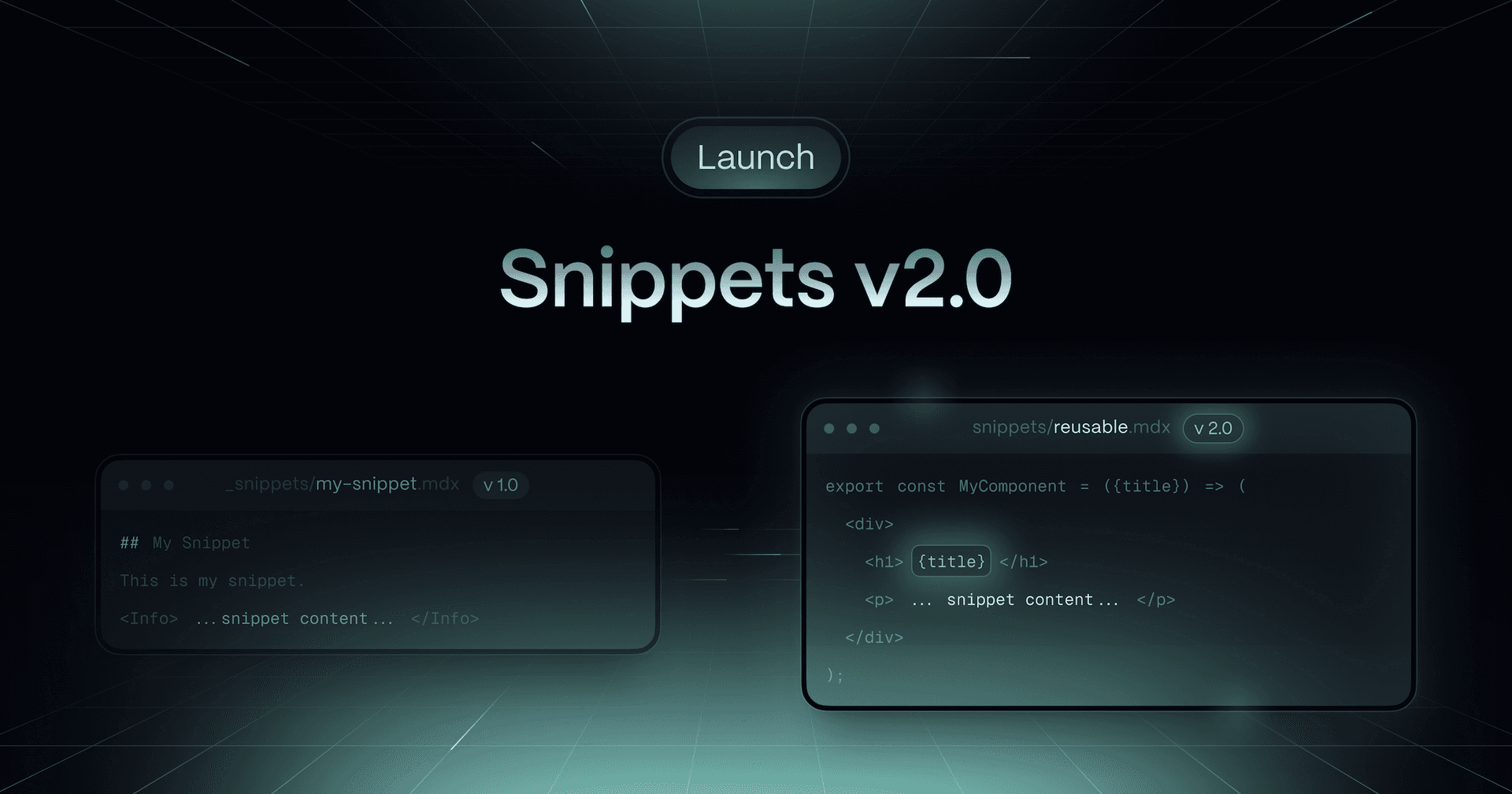
Day 2 of Launch Week II brings Snippets V2 🚀.
Snippets V2 offers more flexibility and performance while being rebuilt from the ground up to resemble the import experience that developers know and love.
Outside of our existing snippets V1 setup, we now support fully reusable components and variables.
Why it matters
An important principle in software development is DRY (Don't Repeat Yourself). We believe that the same principle should be applied when building docs.
Snippets allow you to avoid repeating the same content in multiple places by storing variables that can be easily called.
Leveraging more of MDX, you can now directly import external components and variables. This setup can be a powerful tool when versioning your documentation, where only certain properties may change.
Getting started
To try Snippets V2 for your docs, upgrade your CLI with `npm i -g mintlify@latest`. For more technical details for how to implement Snippet V2, check out our documentation.
For Reusable Components
1. Create a new file in the `snippets` directory
2. Inside that file, add whatever content you would like to be reused. Optionally, you can add variables that can be filled in via props
```md snippets/mysnippet.mdx
Hello World! My keyword of the day is
```
3. Import the snippet into the destination file and pass in the props
```md destination-file.mdx
---
title: My title
description: My Description
---
Lorem ipsum dolor sit amet.
<MySnippet word="bananas" />
```
**For Reusable Variables**
1. Create a new file in the `snippets` directory
2. Export a variable from your snippet file:
```md custom-variables.mdx
---
snippet: true
---
```
3. Import the snippet from your destination file and use the variable:
```md destination-file.mdx
---
title: My title
description: My Description
---
Hello, my name is {myName} and I like {myObject.fruit}.
```
That's it for Day 2 🫶. To stay updated for the rest of Launch Week, follow us on Twitter or join our community!
More blog posts to read

install.md: A Standard for LLM-Executable Installation
A proposal for a standard /install.md file that provides LLM-executable installation instructions.
January 15, 2026Michael Ryaboy
Content Strategist

Why documentation is one of the most important surfaces for marketers
A look at why documentation is one of the most influential surfaces in a technical product’s funnel, how it shapes evaluation and adoption, and why marketers should treat it as a core part of their narrative.
January 14, 2026Peri Langlois
Head of Product Marketing
Joshua Kim
Growth