Founder Mode: How Windsurf builds product, from 0 to 1M users
December 3, 2024
Tiffany Chen
Marketing
Share this article

Kevin Hou, Head of Product Engineering at Windsurf (formerly Codeium), shares how the company scaled from zero to over 1 million users and $1.25B valuation through a free-first strategy, relentless dogfooding, and vertical integration. The team's product philosophy focuses on bold bets over incremental improvements, exemplified by their decision to remove Chat from Windsurf Editor in favor of agentic development tools that align with their long-term vision.
[Note: This was published under Codeium, but the company has since rebranded to Windsurf. Edits have been made accordingly.]
Kevin Hou, a founding team member at Windsurf [fka Codeium], now leads development as Head of Product Engineering. Over the past two years, he's helped Windsurf scale from zero to over a million users, reach a $1.25 billion valuation, and grow to a team of 130+.
Looking back, can you walk us through the major milestones and phases of Windsurf?
At the end of 2022, we deployed the first version of Codeium as an extension to VSCode. Naturally, friends and family were our earliest users.
The energy started to shift when inbound interest picked up. People were flooding into Discord asking for features, excited to have a high-quality, free autocomplete tool. Organic growth kept accelerating to well over a million downloads. Eventually, we didn't need to filter friends and family from our analytics—they were a negligible fraction of our user base by then. That was definitely a major milestone.
Around that time, we were getting our first inbound interest from enterprises. Fortune 500 companies were asking about our enterprise pricing (which we didn't have at the time). We quickly put up a “Contact Us” form and started thinking about sales. Initially, engineers handled the sales conversations, but once we couldn't keep up with the inbound interest, we hired our first sales rep less than a year after launch.
By 2024, we've ramped up our enterprise efforts, hired sales leaders, launched the Windsurf IDE, and started reimagining how we can meet the needs of broader customer bases.
What was your product philosophy to get your initial market wedge?
In the early days, you first have to earn the right to exist. Charging for autocomplete wasn't an option—nobody was going to pay for a GitHub Copilot alternative at that point. Instead, we went with a free model to build our initial user base, betting that their feedback would help us iterate, outpace Copilot, and deliver the world's first self-hosted autocomplete & chat product.
Differentiation from Copilot was key in that initial phase. Engineers took the lead not only by speaking directly with users and running demos, but also by being the biggest users of our own product. When we built for ourselves, it was very easy for us to fix bugs and identify opportunities.
Making a free product was strategically motivated but not financially irresponsible because we are vertically integrated, leaning into our expertise and history as an ML infrastructure company. Unlike the competition, we are vertically integrated. This means we both train our own models and build our own inference infrastructure. This enabled us to solve complex, full stack technical challenges like fill-in-the-middle (taking into consideration code after your cursor during generations) and MQuery (running parallel LLM calls to achieve high recall, high precision retrieval).
How did you ship product in the early days?
Relentless dogfooding and quick iteration cycles.
Anyone on the team could pitch an idea, build a scrappy version, and test it internally. We are a team of technology optimists, but are still hugely skeptical with new features. Most ideas got cut after team reviews, but the best ones went through more iterations and eventually shipped to customers. If we don't love it, our customers won't want it.
What guides your product decision-making today?
Our mission is to dream bigger about how AI can enhance software development. We're working toward the vision of Windsurf as a senior developer looking over your shoulder, nudging you forward. Every decision is guided by the question: what's the delta between where we are today and having that true autonomous developer by your side?
This mindset pushes us to make bold bets instead of chasing incremental improvements. Users request features constantly, but what they ask for isn't always what they need—especially in a rapidly evolving space like AI.
For example, we removed Chat entirely from the Windsurf Editor. Codeium Chat was used by millions of Codeium extension users and had high praise; however, we believe that the future of code is agentic. Instead of iterating on a product that doesn't fit into our 5 year plan, we made the bold decision to omit Chat from the Windsurf Editor entirely and transition users onto Cascade, an agentic sidekick that sits inside of the IDE.
If you want to be a generation defining company, you can't just incrementally improve here and there. That's why we built our own IDE with Windsurf; we have conviction that the entire pattern of development is changing, so we need to control as much of the user experience as possible.

Dreaming bigger requires going outside of what users might expect
Incremental improvements are important, but hard to justify when marching toward big bets. How do you think about this balance?
Developers are picky, so Windsurf needs to both work well and feel good. If we get feedback that something feels off — like strange UI or a confusing workflow — we always prioritize fixing it. These tweaks might seem small, but they improve the experience for all users.
On a personal note, you've touched pretty much everything, from engineering to sales to marketing. How has this cross-functional involvement helped you execute?
As someone who's built software their whole life, I can provide a lot of input on what messaging resonates with developers. I'm also adamant that I understand who we're selling to, whether it be different types of developers (backend, frontend, students, etc.) or buyers (CIOs, engineering managers, etc.).
This is why staying close to GTM and customers has always been a priority for me. I loved being directly involved in customer conversations in the early days. Scaling that became difficult, but we've kept the feedback loops — engineering has continued to work very tightly with GTM.
Over the last few years, I've also been on the ground for a lot of field marketing which has been incredibly helpful. Conferences let you understand what the average dev wants, not just the bubble of C-suite decision makers or vocal Silicon Valley engineers. Talking to all types of users helps build a well-rounded perspective and ultimately a better product.

How have you adjusted your role as the company has grown?
I used to do every product demo — now I don't. I also used to handle a lot of our marketing, including managing socials and the blog, but I've since handed those off too. I designed and built our original website, but we now have a team of killer designers and frontend engineers to do this better than I could.
At some point, you have to ask yourself: what's the best use of my time?
For me, it was critical to get hands-on with each function early on so I could build about 80% of the context. That foundation helped me understand what success looks like and made it easier to identify and hire the right people to take things to 100%.
Want to see more Founder Mode? Drop us a line @mintlify with topics you'd like to hear about and stay tuned.
More blog posts to read

A better way to edit and publish in Mintlify
A new web editor that brings publishing, editing, and previewing into one workflow for anyone on your team.
January 30, 2026Peri Langlois
Head of Product Marketing

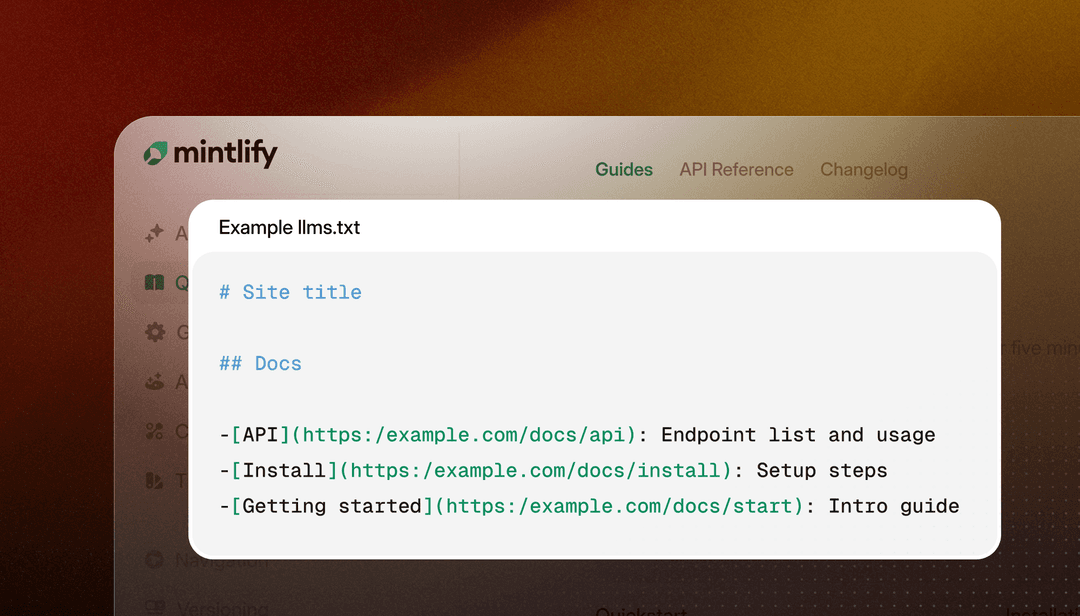
Improved agent experience with llms.txt and content negotiation
Clear, accessible documentation is a prerequisite for agents to successfully perform real world tasks. By improving llms.txt discoverability, we reduce friction in how agents find and consume the documentation they depend on.
January 29, 2026Peri Langlois
Head of Product Marketing
Tiffany Chen
Marketing